While the world waits for the new Shopify theme paradigm to be released, many merchants are relying on page building apps to build and customise pages on their Shopify stores without the use of code.
As a developer, I remain skeptical of no-code solutions. True freedom in web development comes from being able to access and update source code.
Regardless of whether you use sections (which we'll discuss shortly) or a drag and drop editor, the end result is always code.
Code is always being created behind the scenes and the problem with these apps is they often create code that can not be easily edited directly.
This is great for most merchants, until of course, they want a very specific change on their website which is not an option inside the page builder.
In order to figure out when using a page builder might be appropriate, let's look at the current Shopify theme system and compare it to one of the most popular theme building apps on the market today.
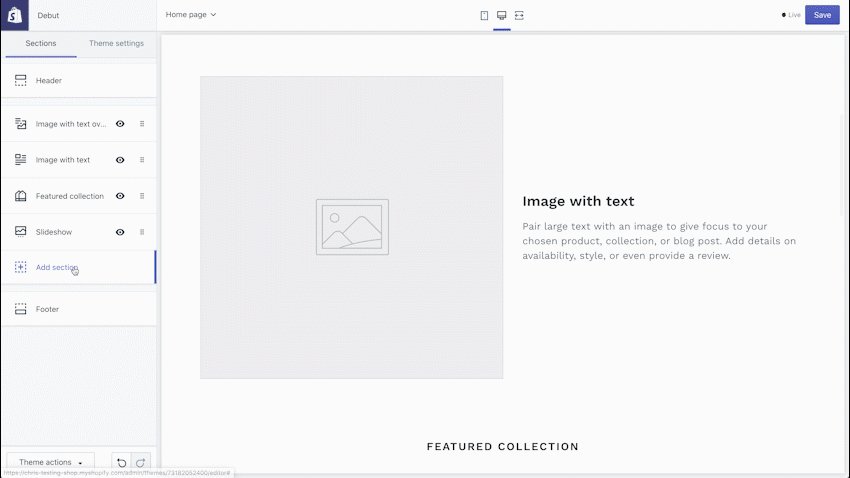
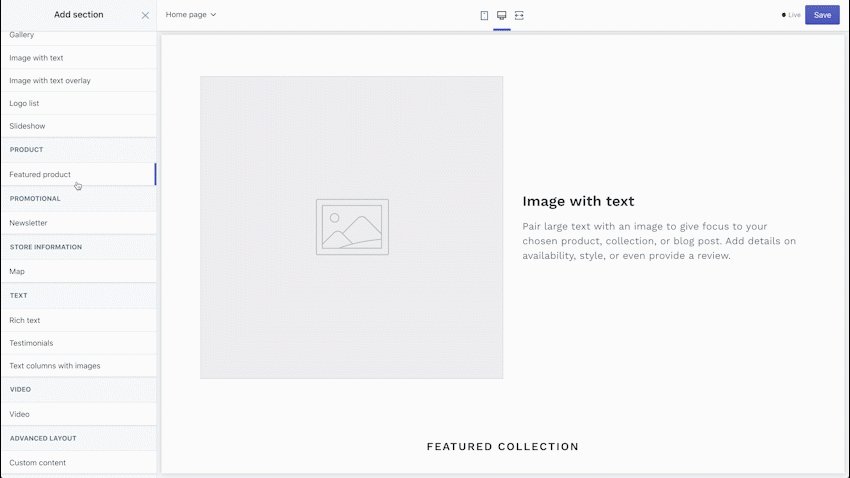
Sections: the building blocks of Shopify themes

First of all, a little terminology.
A theme in Shopify is the template code that determines the presentation of your website to the end user and theme sections are the core building blocks of the theme.
The code for each section is self-contained in its own file alongside a configurable list of options which allow merchants the ability to update aspects of the section through the theme customiser.
These can then be added by the theme developer onto templates which control the presentation of collections, products, content pages and blog posts.
With the exception of the homepage, where merchants have the ability to add, remove and reorder sections through the theme customiser without diving into the code base, the section needs to be included onto the template using a simple line of code.
When the new theme system comes out, Shopify promises that the same functionality that currently exists on homepages will be brought onto every template - which will be awesome! - but that of course doesn't change the fact that theme sections and their options are still the deepest level of customisation that merchants will have without digging into the code.
This is a robust system that works well for merchants who don't mind getting a developer involved from time to time (a worthwhile investment in my opinion 😉) but for the more hands-on merchants, they may consider using a page building app instead.
Building pages with drag and drop

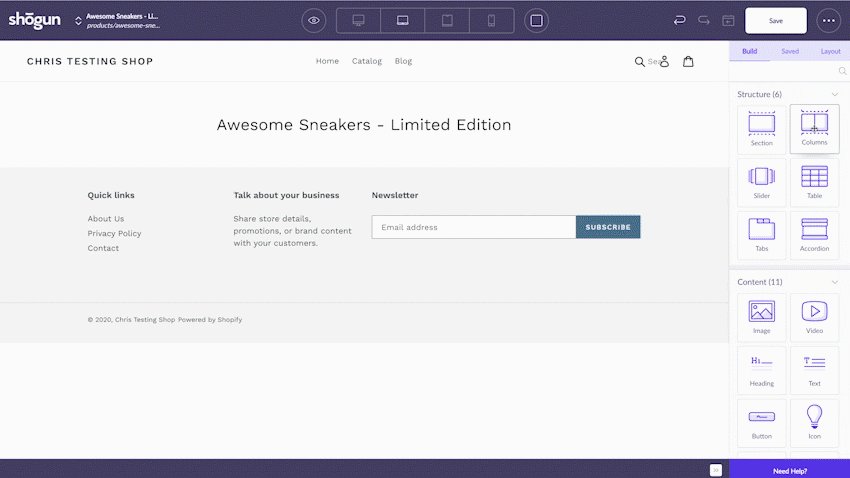
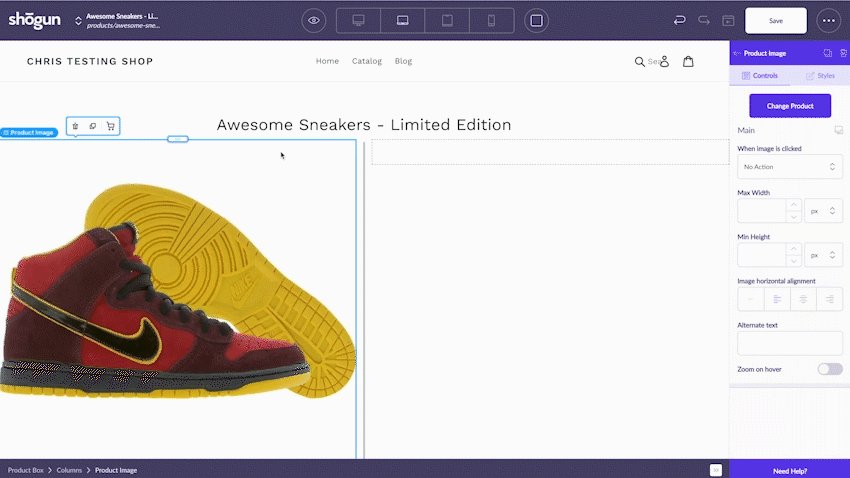
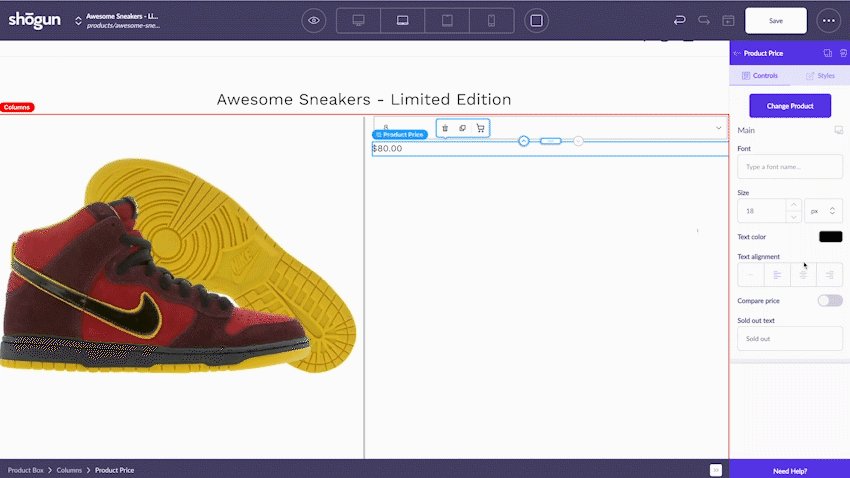
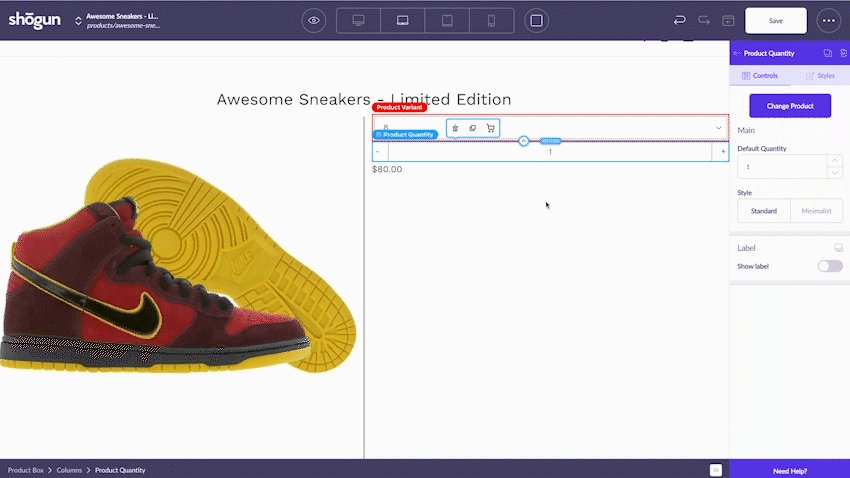
In comparison to utilising theme sections, using a page building tool like Shogun (for instance) provides a visual editor with much more granular control.
However, there is a cost.
If you opt out of the standard theme building system, you'll be relying on the app to manage your page code which could cause problems if you do end up reaching the limit of what you can achieve with the tool itself.
Again, true freedom in web development comes from being able to access and update source code.
I probably don't need to sell you on the benefits of using one of these page building apps (as I'm sure they do a great job themselves) but I do want to warn you of the limitations.
Let's take the app Shogun for example, with which I have the most experience with.
In Shogun, once you have exhausted all the customisation options and are still unable to achieve the desired result, there are two options.
- Add a custom class to the element and apply your own CSS to the element, or
- Create a custom element using Liquid, HTML, CSS and Javascript
If the change is a something as simple as updating a styling option that isn't an option inside the tool (like letter-spacing, alternative font, etc), you can apply your own CSS code to the element through the use of a custom class.
For elements that require HTML (structural) changes, you can create a 'custom element' in Shogun to which you can add your own customisation options via a rather dumbed-down version of what's available in the theme customiser.
For those of you reading who want to see this in action, you can watch the following video which covers the basics, all the way through to custom elements.
For the rest of you, let's simply this.
Theme Sections vs Drag and drop
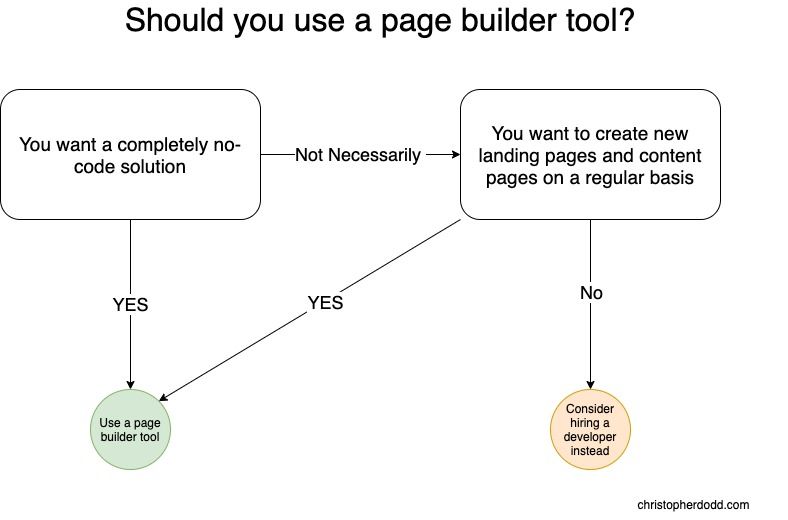
So should you use a drag and drop page builder over the standard theme building system?
Well, it depends.
For a completely no-code solution, page builders offer much more control than the theme customiser. So, the answer would be yes.
But if you can invest - even just a little - into using a quality developer, there are certain cases where I wouldn't recommend it.
For instance...
For building a store homepage, I would recommend against it.
As previously mentioned, the homepage is the one template on the Shopify theme where merchants can add, remove and reorder sections through the theme customiser without diving into the code base.
Often, Shopify homepages are simply a collection of sections stacked on top of one another, the layout of which doesn't change all too often, it's just the content (mainly imagery and text) that gets regularly regularly replaced.
In this case, I feel the benefits of using theme sections outweigh the benefits of a page builder, unless of course you're looking for a completely no-code solution.
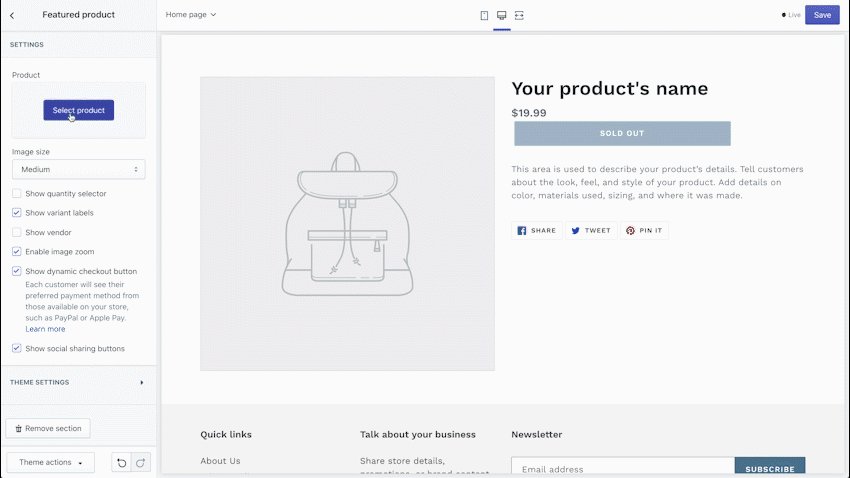
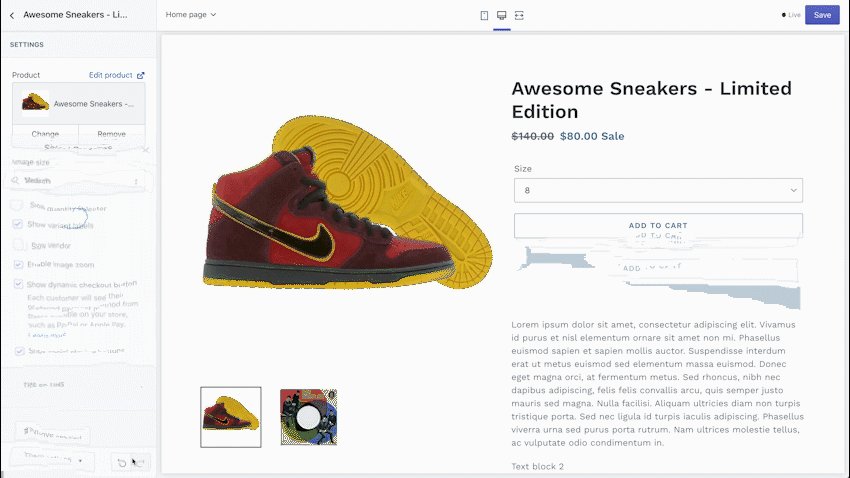
For customising product pages, I would recommend against it unless it's only for a few select products.
In order to a fully customise a product page, the page-building app will have to replace the product template with its own code meaning that you will have to create the product page from the ground-up in the page building tool or choose one of their templates.
If for whatever reason, the product template of your current theme does not meet your requirements, I think it makes the most sense to edit the template directly rather than adding an additional layer.
That being said, if it's only for a few products that you want a completely custom design, then the page building option starts to make a lot more sense.
If you're building landing pages, use a page builder app.
Landing pages are a perfect use case for a page builder because they often need to be created on a regular basis and they are less likely to rely on dynamic store data.
They also provide many advantages over the standard Shopify wysiwyg editor for content pages, which is what you'd likely be using if not for an app.
For building content pages, use a page builder if you need.
For content pages that require a level of design beyond a single column of text and images (like the article you're currently reading) than by all means, utilise a tool like Shogun.
TL:DR

While page building tools are great, I've experienced their limitations first-hand.
From my experience, a page building app seems ideal for busting out regular landing pages but not for creating critical pages on your website that require specific functionality and the use of dynamic content.
What are your thoughts? Do you use a page building app and if so, what is your experience?
Remember, if you need any help with your Shopify theme development needs, send me a message on LinkedIn and let's chat about it!
Until next time,
Chris