As of June 30 2021, Shopify now have a direct integration with Github.
Watch this video for details.
By default, the Shopify platform does not encourage the use of Git or any other version control systems when editing front-end (theme) code.
Instead the platform allows you to edit code directly from within the Shopify admin.
This is problematic for two reasons:
- The Shopify theme code editor is not the best IDE for efficient web development, and
- Its own version control system is incredibly basic
Most agencies I work with have already set up a system for managing their clients' theme code with Git but for those less technical agencies, it is sometimes missed.
It is my recommendation that - except for situations involving very minor code changes - Git should be used on every project.
In this article, we'll take a look at why that is and how development teams can use Git to get a grasp on theme code.
A look at theme development without Git
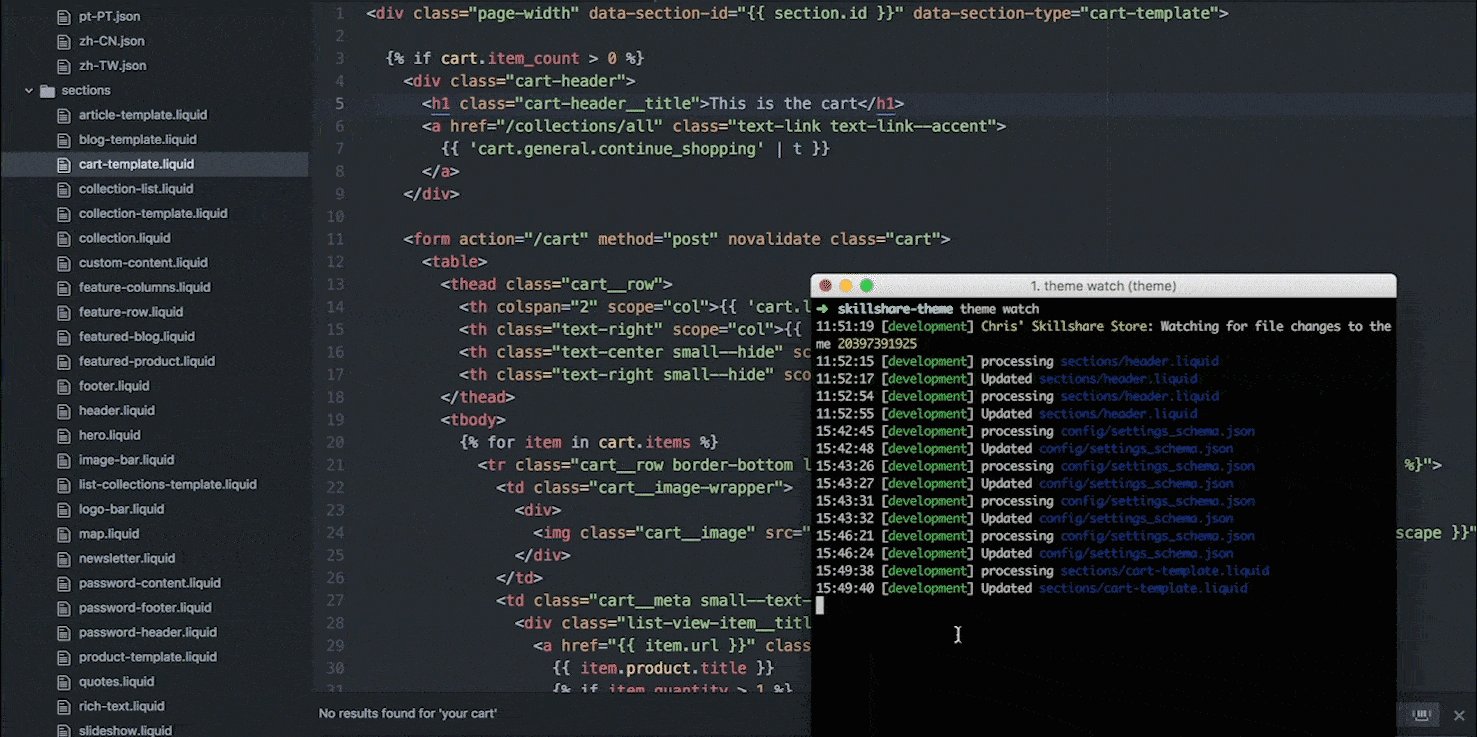
Without using Git or any additional tools, the basic workflow involves making edits directly to theme code via the code editor in your store's admin area.
As mentioned, this is problematic for a couple of reasons, the most important being that it offers little in the way of tracing errors in the development process and rolling back changes.

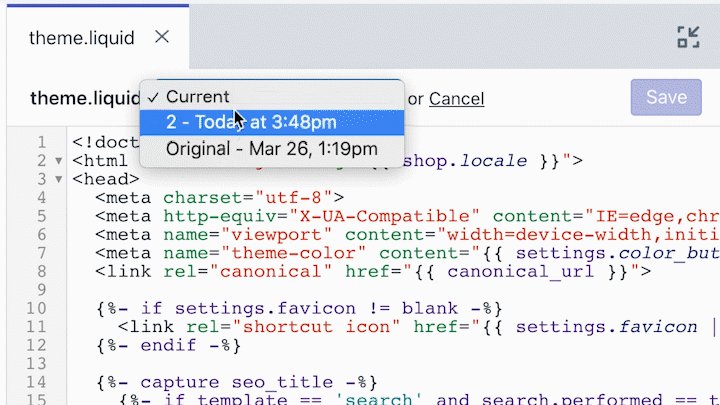
The above gif demonstrates the extent of the version control system inside the Shopify theme editor.
When you make a change to your file and hit 'Save', it saves the previous version for you, allowing you to revert back to that version.
This is handy when you make an error on a particular file and want to revert it back to a working version but there are a lot of limitations to this approach.
- Version control is individual to each file, meaning that if you make a theme code change across multiple files, you'll need to determine which files you need to revert and revert them individually.
- No diff checking. The editor simply reverts the whole file without showing which part of the code has changed.
By comparison, Git is near infinite in its capabilities to store multiple versions of a code base, check differences between them and merge them together.
The only downside is that you need to setup a repository yourself and ensure that the code remains up to date.
A better development workflow with Git
While the basic workflow is ok for minor changes, a better development workflow is to download the code locally and use a proper code editor (or IDE).
This is required in order to use Git as it's not possible to run Git through Shopify's own proprietary code editor.
The best way to do this is with a command-line tool from Shopify called Theme Kit which allows you to download your theme code, make changes locally and sync those changes with your Shopify website.

Developers then ensure that the code is synced across their local environment, the production environment (ie. the theme code as it sits on the store) and the code contained in Git.
Git setup and maintenance
To get started with Git, a centralised repository is created for each project.
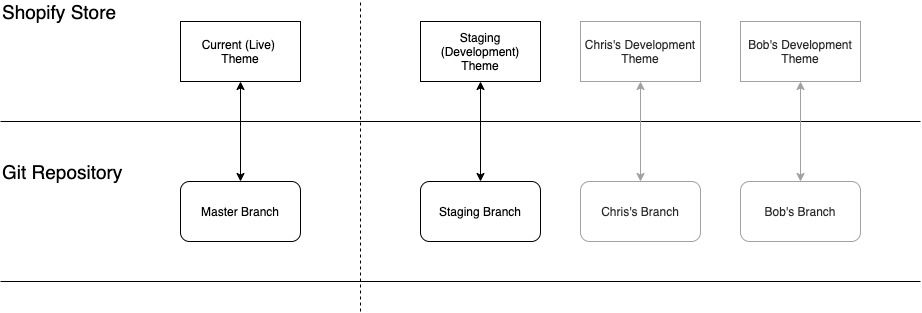
Initially a developer will download the theme code and commit that code to the master branch of the repository.
In a typical setup, the master branch represents the code that is currently running on the website, which in the case of Shopify theme development, is the code of the currently live theme.
At this point, a second staging branch should be created that reflects the code on the most up-to-date theme following the live one.
In a basic setup, there might be just one "staging" theme that developers are working on.
In a more complex setup with multiple developers working on the same site, there might be multiple versions of the theme being developed (one for each developer or specific feature being developed).

Using this one-to-one relationship between themes and branches, we're able to determine which changes have been carried out on which theme.
The only issue is that this relationship needs to be maintained by a lead developer or project manager.
For instance, when the staging theme is ready to go live, the staging branch needs to be merged into the master branch (in addition to clicking 'publish' on Shopify).
Switching to Theme Kit and Git
As Git cannot be run inside Shopify's theme code editor, any theme code changes made using this tool need to be manually copied across to the appropriate branch.
Except for very minor changes, this is completely impractical to maintain.
The better solution is to use Theme Kit.
Here's how the process might look:
- When starting on a new project, the developer clones the repository for the project onto his/her local computer
- If working directly on the staging theme, the developer then checks out the staging branch (remember: both of these should contain the same code), turns on Theme Kit to watch for changes and starts to work on that theme.
- If multiple developers are working on the same project, the developer might branch off of staging, duplicate the staging theme, connect to the new theme using Theme Kit and then begin work. This then becomes his/her own branch and theme.
At a certain point, it will become time to consolidate all the code from each developer's individual theme into staging. After merging the branches into staging, it will become out of date with the staging theme and therefore the code in the staging branch will need to be deployed to the staging theme.
Utilising this approach, it highly recommended that you keep all theme code changes local so that they can automatically be detected using Git. Choosing not to do this increases the likelihood that the theme code will become out of date with Git.
The tradeoff
Managing your code base and maintaining synchronisation between themes and branches using Git is a tradeoff.
It requires ongoing management, checks and balances.
But as the project grows in complexity, the need to manage your code base using a proper version control system becomes greater.
For one developer working on a single development theme it might not be so essential but for a project with multiple themes and developers, I'd highly recommend it.
What are your thoughts? Do you manage your theme code with Git and if so, what is your experience?
Remember, if you need any help with your Shopify theme development needs, send me a message on LinkedIn and let's chat about it!
Until next time,
Chris