Every now and then with Shopify, a hack solution is required to solve a problem that the platform can not handle natively and 'Product Sets' is one such example.
What do I mean by 'Product Sets'?
I'm talking about something in-between variants and collections.
Variants allow for the merchant to set a different price, image and SKU for variations of a single product.
Collections allow for merchants to group together products. These products might be similar in nature or part of a particular sale.
And, Product Sets are different versions of the same product that (for whatever reason) need to be grouped together.
In my experience, product sets have only become a necessity for clients who wish to showcase multiple product photos for each colour variation of a product.
You see, a variant in Shopify can only hold a single image which often forces merchants to create a separate product for each colour variant. Something that could otherwise be handled by variants.
This is something I first learnt about working for a Shopify Plus partner agency back in 2019 but have since implemented with a private client this year.
In this article, let's discuss how to pull it off.
Anatomy of a Product Set

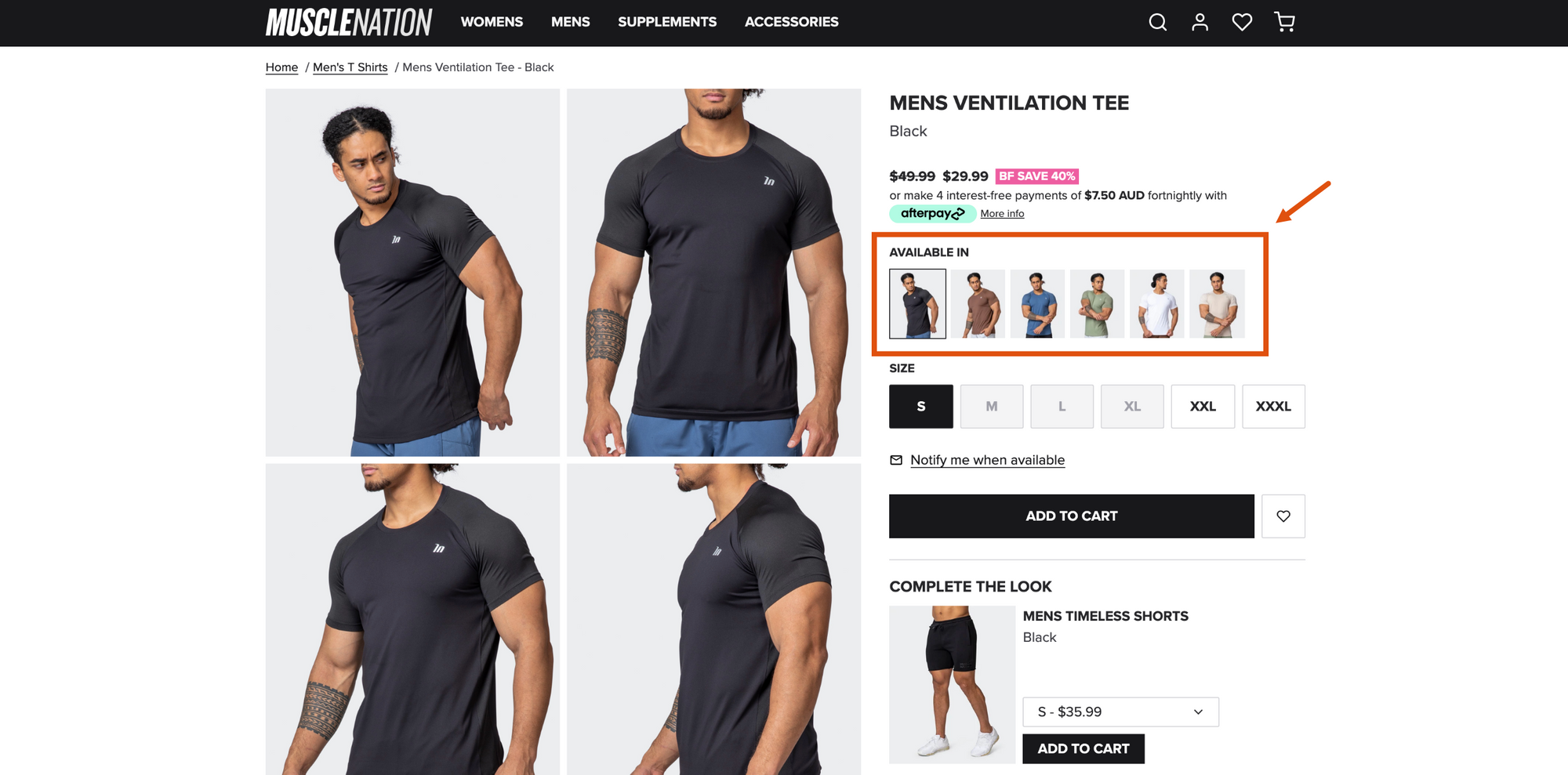
Let's take the common example of a piece of clothing available in different colours but with a gallery of images for every colour (as can be seen in the example above).
Inside the red rectangle in the screenshot above you can see the other colours that the T-Shirt is available in.
How does Shopify know that these products are associated with the one currently being viewed?
The answer is that the product set is stored within a collection.
This is where the 'hacky' part of the solution comes in as there is no other way to bind products together in order to cycle through them in Shopify unless they are all stored in a single collection.
What this means is that - unfortunately - your 'product sets' will sit in the same place as your regular collections.
A product set is essentially the same as a collection. The only difference being the convention we use to identify them in the theme code.
Creating a 'Product Set'
Creating a product set in Shopify is the same thing as creating a collection (as that's what a product set is) but with a naming convention that allows the theme to identify and differentiate the set from a regular collection.
This should be pretty simple if you've set up your product handles in a systematic way.
For example, if you currently have a T-Shirt product in your store that is available in multiple colours, it would be ideal to have a handle structure like such:
tee-shirt-black
tee-shirt-grey
tee-shirt-white
tee-shirt-blue
tee-shirt-red
Notice how in the example above, the product handle always starts with 'tee-shirt' and that the rest of the handle only represents the colour.
With your product handles set up like this, you could create a collection with the handle of set-tee-shirt which of course, is equal to set- followed by the common part of the product handle that all the products in the set share.
While it's not required for the theme code, I would also recommend following a convention for the collection title by placing the word 'Set' in front. This will make it easier for admins on the backend to filter them out when searching through normal collections.
Utilising the product set
Once you've created a product set according to your convention and have added your products to it, it's up to you to decide what to do with it.
One idea is to create a custom collection template and apply it to your product sets, showing those products sets in a different way to how you show your regular collection.
How I've seen it used most commonly however, is the example in the screenshot above, where the other products in the set are coded to show up on the product page of any product (provided that that product exists within a set).
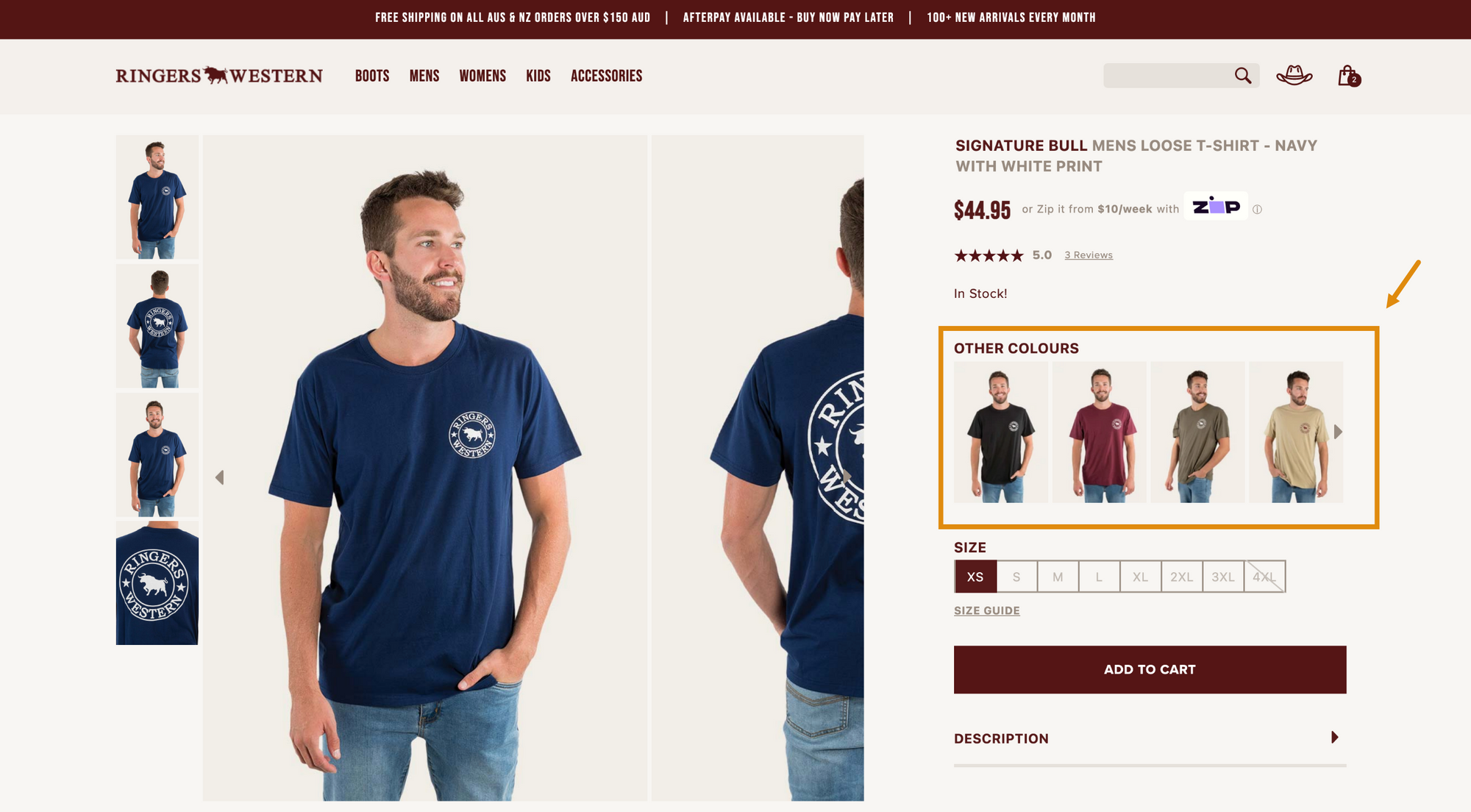
Here's another example:

As you can see in the screenshot, Ringers is displaying the other products in the set alongside the product details.
In order to achieve this, you'll need to utilise a developer to write some Liquid code to:
- Look for a product set that matches the product (ie. one when the collection handle equals
set-[product handle minus the colour]), and - Loop through that collection to render a link to each product within the set
Because each colour is represented by its own product in the Shopify admin, clicking on any one of these links will take the user to a completely separate product page.
It's a bit of a hacky solution but if a gallery of images is required for each variant, it's an essential one.
Are you looking to showcase other colours of a single product with multiple images whilst still having the colour variants appear as if they were variants?
Well, as a Shopify theme development expert, I'm only a message away.
Contact me on LinkedIn and let's chat about it!
Until next time,
Chris