A common area of confusion I tend to experience with my Shopify clients is around the cart page and the checkout.
Usually when clients ask for changes to the checkout, I offer a compromise. 'We can do that on the cart page but not the checkout'.
The reason for this is that we have full control of the Cart page but not the Checkout page.
Allow me to explain...
The Checkout

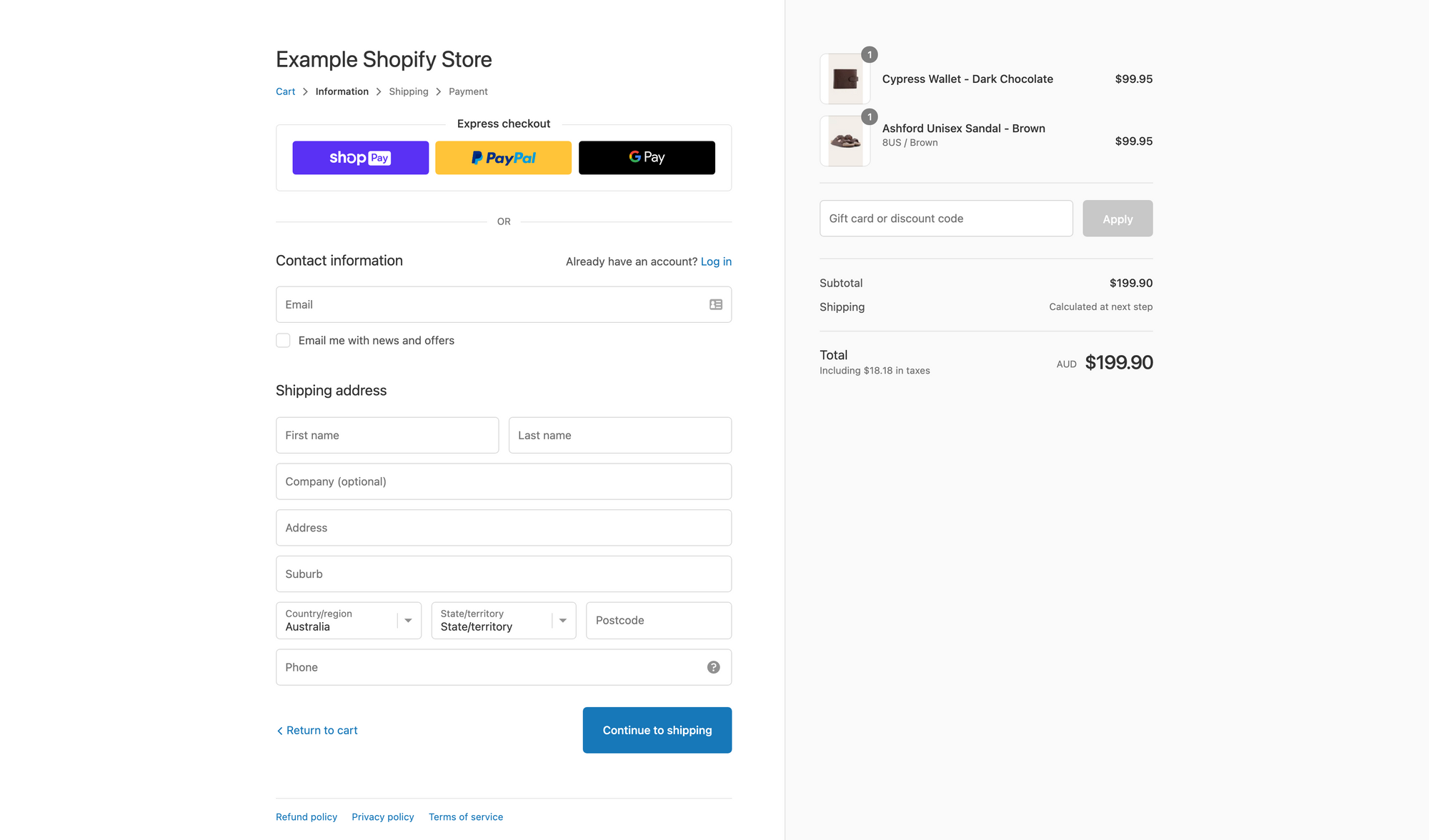
Shopify offers a standardised Checkout page to merchants that often looks exactly as pictured above.
The Checkout is a special page. While the rest of your website is for your customers to browse and select products to buy, the Checkout is where they actually transact with your business and is the single point where revenue is generated.
This is why the Shopify Checkout has been built to be highly robust and non-customisable. If you were to break your checkout page, it could be disastrous for your business. Therefore, you can only modify the Checkout page in a few ways.
First of all, it's important to note that if you're not on Shopify Plus, then there is no option to directly edit your checkout page.
If you are on Shopify Plus, then you can edit to your Checkout page to a certain extent using the checkout.liquid layout file (we'll get to that very soon).
Otherwise, there are just two options: checkout apps and checkout scripts.
Checkout Apps
Since mid-2021, Shopify have enabled app developers to extend and modify the checkout.
I won't go into the deeper technical aspects of how these apps work. What's important to understand however, is that merchants will need to use an app to update the UI of the Checkout or enlist the help of an app developer to create a custom app for them.
Barring the use of the checkout.liquid file (only available to Shopify Plus merchants), this is the only option to edit the UI of your Checkout page.
The code must be written in an external app and is not a part of your Shopify theme code.
Checkout Scripts
Also only available to Shopify Plus merchants is the Script Editor which allows you to write and update Shopify Checkout Scripts.
As it states on Shopify's website, "Scripts let you add custom server-side logic to checkout, and securely change the behavior of payment methods, shipping rates, and checkout line items."
In my experience, the most common application of Scripts is to apply some sort of automatic discount based on what items the customer has in their cart. These are known as Line Item Scripts.
Common examples of Line Item Scripts include:
Of course, all merchants have discount codes and automatic discounts at their disposal as well but Shopify scripts allow for the highest level of customisation.
Finally, these scripts are written Ruby, a different language to the theme code. This means that a different set of skills is required to update them.
Liquid customisation using checkout.liquid file
I mentioned earlier that you can make certain edits to your checkout page via checkout.liquid if you're on Shopify Plus but what kind of updates can you make using that layout file?
Well, the template utilises certain checkout objects to render various checkout content, depending on the checkout step. These objects are not directly editable.
The checkout objects represent important building blocks of the checkout such as content_for_layout which displays the form fields.
This is gives merchants some customisation in terms of where they place these objects within the HTML structure of the page but it doesn't really allow them to extend the functionality of your checkout page.
What can you do however is insert CSS and JS to customise the look of outputted elements or modify the DOM on page load.
This might sound a little technical but for the most part, what you need to understand is that the customisation options available via the checkout.liquid layout file are mainly cosmetic and for the most part, won't allow you to change the functionality of your checkout page.
The Cart Page

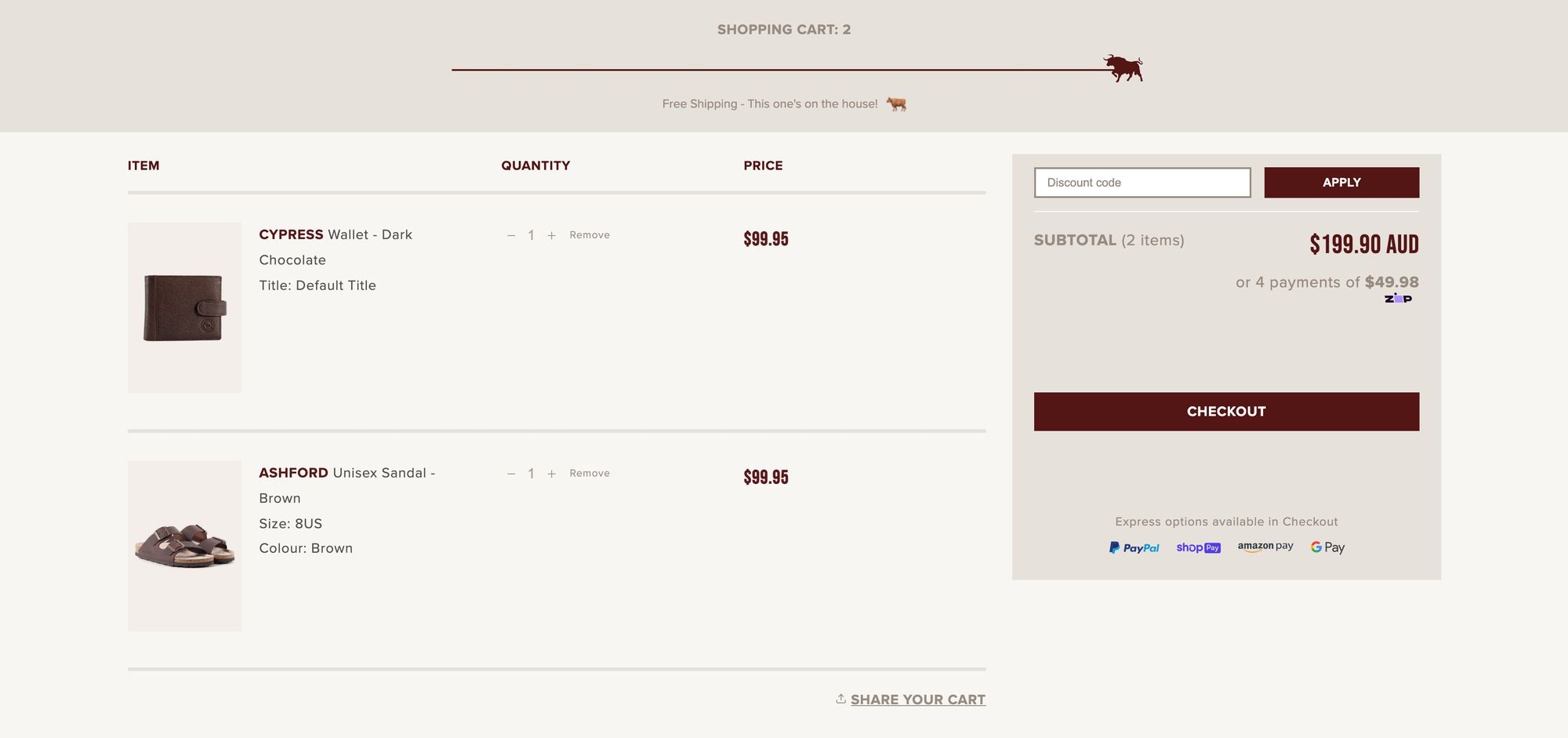
Unlike the Checkout page, the Cart page in Shopify is just another template in your theme.
The cart.liquid template is available for any merchant to edit regardless of their Shopify membership tier and as such, will look different on every Shopify store based the theme the merchant is using.
Here, your options for customisation and styling are near infinite. The only limit is the information returned by the cart object.
Some examples of modifications I've personally made to cart pages include:
- Adding a discount code applier (as can be seen in the screenshot above)
- Grouping together bundle products to show a single product
- Adding similar products as upsells underneath the cart items
TL:DR
To summarise the major differences between the Cart and Checkout pages, I've created the following table:
| The Cart Page | The Checkout Page | |
|---|---|---|
| Merchants on a lower tier... | Merchants on Shopify Plus... | |
| Is part of theme | Cannot access any of the theme code for the Checkout page | Have some level of Liquid customisation through the theme |
| Is Coded in Liquid, HTML, CSS and JS | Need to create a Checkout App to extend functionality | Can update code with Liquid, HTML, CSS and JS or by using a Checkout App |
| Reflects any changes made by Shopify scripts (Shopify Plus is required to write the scripts though) |
Do not have access to the Script Editor (which is required to write scripts) | Can write some Ruby code to discount items in the cart based on what other items are in the cart. |
To conclude on a simple note, I will say that it's much easier to customise the Cart page than the Checkout page which is why it's important to clarify the difference.
In most cases, once the customer gets to the checkout on a Shopify store, they've essentially left the merchant's customised online store experience and are now working directly with Shopify's robust forms to ensure that the transaction goes through.
Once you learn about how much volume the Shopify Checkout can withstand without crashing, it might make more sense to you that they don't let you modify it too much.
The Cart page on the other hand, is a free-for-all. Go for your life!
Do you run a Shopify store? What customisations are you currently running on your Cart or Checkout page?
Remember, if you need any help with your Shopify theme development needs, send me a message on LinkedIn and let's chat about it!
Until next time,
Chris